utils.map.js
Infinite scrolling while loading paginated content

Simple Map
var map = new UTILS.Map({
api_key: google_api_key,
target: $('#static-map1'),
title: 'Tori's Bakeshop',
address: '2188 Queen St E, Toronto, ON M4E 1E6, Canada'
}).show();
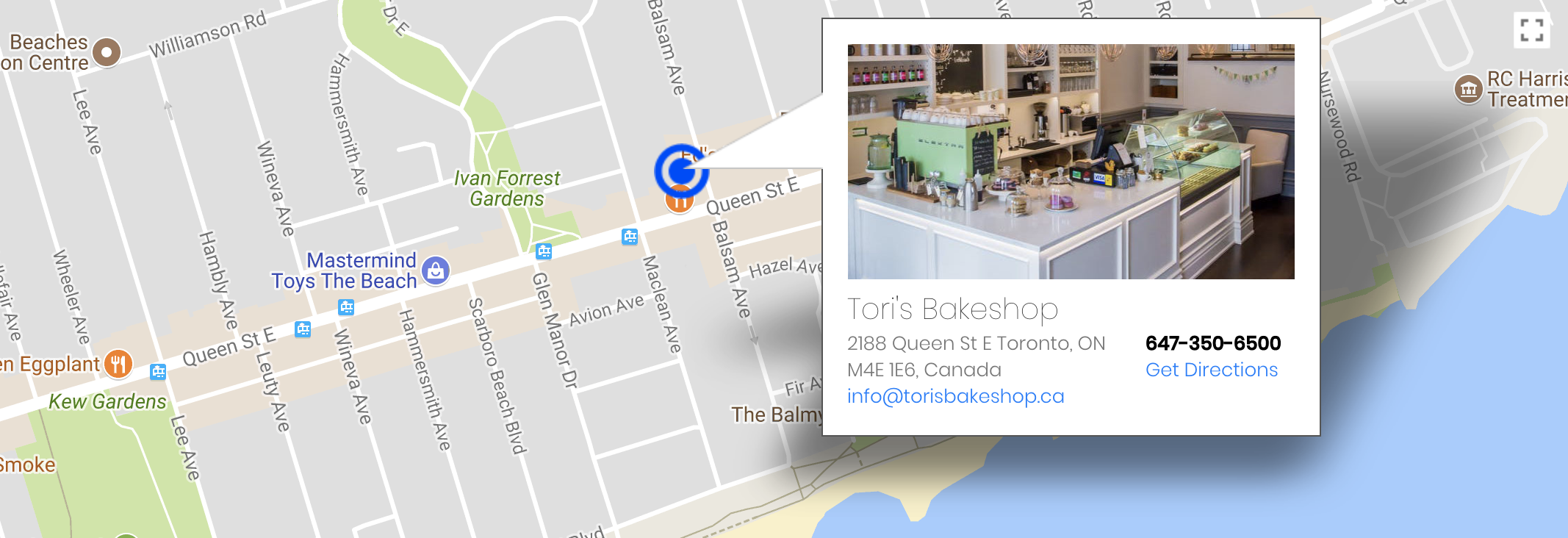
Custom Map
var map = new UTILS.Map({
api_key: google_api_key,
target: $('#static-map2'),
title: 'Tori\'s Bakeshop',
address: '2188 Queen St E, Toronto, ON M4E 1E6, Canada',
styles: [], //set to empty to make sure map default styles are used
map_icon: null,
map_marker: {
is_special_marker: true,
contact: {
empty: null, //just a placeholder
img: '/images/screenshots/map-example1.jpg',
phone: '647-350-6500',
email: 'info@torisbakeshop.ca',
socialnetworks: []
}
}
}).show();
API
Option |
Required |
Default |
Description |
|---|---|---|---|
| target | required | null |
DOM elm where the map will be inserted |
| api_key | required | '' |
Api key that will be used to authenticate with map service providers such as Google, Leaflet, etc... |
| styles | optional |
[
{featureType:'landscape',stylers:[
{gamma:.8},
{visibility:'simplified'},
{color:'#938080'},
{saturation:-100},
{lightness:51}
]},
{featureType:'road.local',stylers:[
{saturation:-100},
{lightness:-13},
{visibility:'on'}
]},
{featureType:'road.highway',stylers:[
{gamma:1.39},
{saturation:3},
{lightness:-10},
{visibility:'on'}
]},
{featureType:'road.arterial',stylers:[
{gamma:.86},
{lightness:14},
{visibility:'on'},
{saturation:-25}
]},
{featureType:'water',stylers:[
{lightness:-11},
{saturation:-35}
]},
{featureType:'poi',stylers:[
{visibility:'on'},
{saturation:-100},
{lightness:-24},
{gamma:.88}
]},
{featureType:'poi'}
]
|
At the moment the styles are specific to Google Map |
| title | optional | '' |
The title of the map |
| settings | optional |
{
zoom: 16,
scrollwheel: true,
disableDefaultUI: false,
panControl: true,
zoomControl: true,
mapTypeControl: true,
scaleControl: true,
streetViewControl: true,
overviewMapControl: true,
draggable: true,
disableDoubleClickZoom: true
}
|
Options that will override the default Google Map options |
| title | optional | '' |
The title of the map |
| address | required | null |
The address of the marker |
| type | optional | 'roadmap' |
Type of the map |
| latlong | optional | { lat:0, long:0 } |
Latitude and longitude of the center of the map |
| map_icon | optional | '/images/icons/map-marker.png' |
The map marker to mark the spot |
| is_static | optional | false |
Whether to make the map interractive or static (no scrolling, dragging, etc...) |
| map_marker | optional | default map marker |
Defines the type of marker to use |
| offset | optional | { lat: -0.00096, lng: 0.0015 } |
Specifies how far from center to move the marker ( used in static maps ) |
Methods
Method |
Default |
Repeat |
Description |
|---|---|---|---|
| onShow | null |
REPEAT | Triggers when the map is shown |
| onHide | null |
REPEAT | Triggers when the map is hidden |
| onMarkerShow | null |
REPEAT | Triggers when the marker is shown |